了解了網頁的基本構造與常用元素後,是不是覺得畫面似乎不只這樣、為什麼我的畫面這麼簡單,是不是少了點什麼?
CSS 颯爽登場!
起初,網頁的樣式沒有任何規範,都寫在 HTML 內,結果 HTML 文件變得複雜,可以說是樣式的大戰國時代。CSS( Cascading Style Sheets,中文為階層樣式表) 的概念首先在 1994 年由 Håkon Wium Lie 提出,最初的建議規範(CSS1)是 W3C 在1996 年末建立的。經過不斷新增、修改、演化後,成為了現在我們所認知的 CSS。目前的主要版本為 CSS3,從 CSS3 開始,CSS 的功能被拆成一個個的模塊,這樣方便各自更新與修改,而它仍然在持續進化/新增中。
CSS 不是標準的程式語言、也不是標記語言(目前最廣泛使用的標記語言是 HTML),而是網頁的樣式語言、也是網頁的風格(style)。簡單來說,網頁的外觀如排版(layout)、顏色、背景等,都可以藉客製化 CSS 來達到需求。
那要如何把這些設定好的樣式套用到 HTML 上呢?

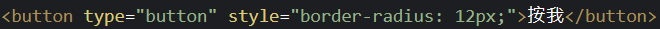
Fig. 1. 行內樣式(inline style)的範例
可以直接在 HTML 內寫上 CSS,如 Fig. 1. ,替 button 加上 style 屬性,然後把 CSS 宣告在 style 內。

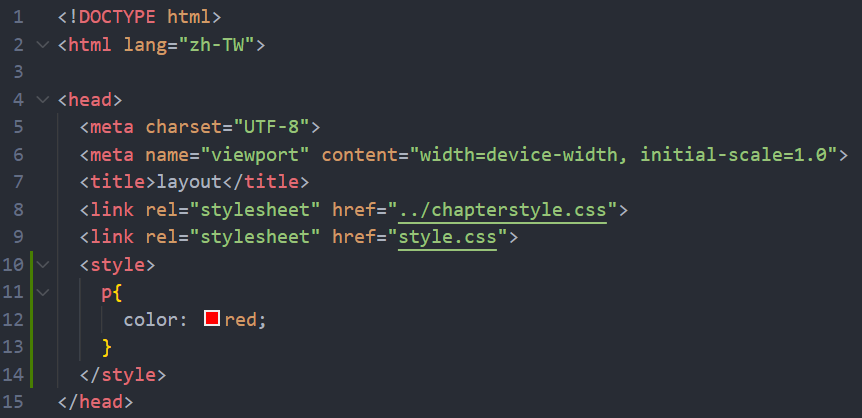
Fig. 2. 寫在 head 的 style 裡面 & 使用 link 引入外部連結
也可以寫在 head 裡頭,用一個 style 標籤包起來,裡面再放上各種 CSS 的宣告,如 Fig. 2.。
也可以直接寫成一個檔案,再從外部載入這包 CSS 檔案,如 Fig. 2. 的 head 內的兩個 link。使用時在 HTML 的 <head> 內以 link 標示 css 檔案的連結,rel 表示類型是樣式表。若需載入多個樣式檔案,依序放上 link 即可。瀏覽器會依擺放順序讀取並解析所有資訊與 CSS,這樣瀏覽器載入 HTML 檔案時,就會知道「喔喔,(我家可愛的) HTML 要穿這件衣服!」。
但目前主流是使用 link 來載入外部樣式,這樣 HTML 的程式碼不會過度冗長;且當專案規模大、檔案數較多時,也方便後續維護。
讓我們開始認識基本的使用法吧!

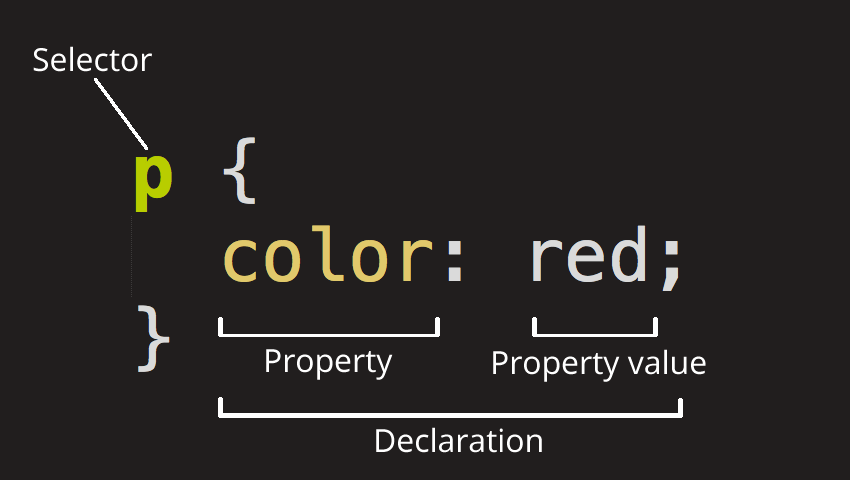
Fig. 3. CSS 的規則,MDN (https://developer.mozilla.org/zh-TW/docs/Learn/Getting_started_with_the_web/CSS_basics)
大多數 CSS 都長得一樣:都有選擇器(selector),大括號 { } 內會宣告成對的屬性(property)與屬性值(property value)。每次宣告完畢後,用分號表示這行已結束。
阿要怎麼使用呢?以下舉文字的 CSS 屬性們作為例子:

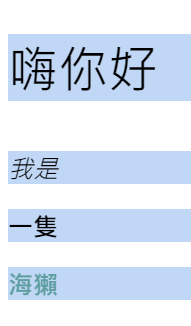
Fig. 4. 簡單的為 p 做了不同的 CSS 設定
code 如下
<div class="box">
<p>嗨你好</p>
<p>我是</p>
<p>一隻</p>
<p>海獺</p>
</div>
p{
background-color: rgb(193, 215, 246);
}
p:nth-child(1) {
font-size: 40px;
}
p:nth-child(2) {
font-style: italic;
}
p:nth-child(3) {
font-weight: 800;
}
p:nth-child(4) {
color: cadetblue;
font-weight: 800;
}
嗯……是不是覺得除了第一個 p 之外,其他好像都不太認識?
簡單來說,我替每個 p 都做了點不同的樣式設定,唯一一個共通的部分是背景顏色。
下一篇文章會為各位介紹選擇器(selectors)們。
參考資料
